Problem Statement
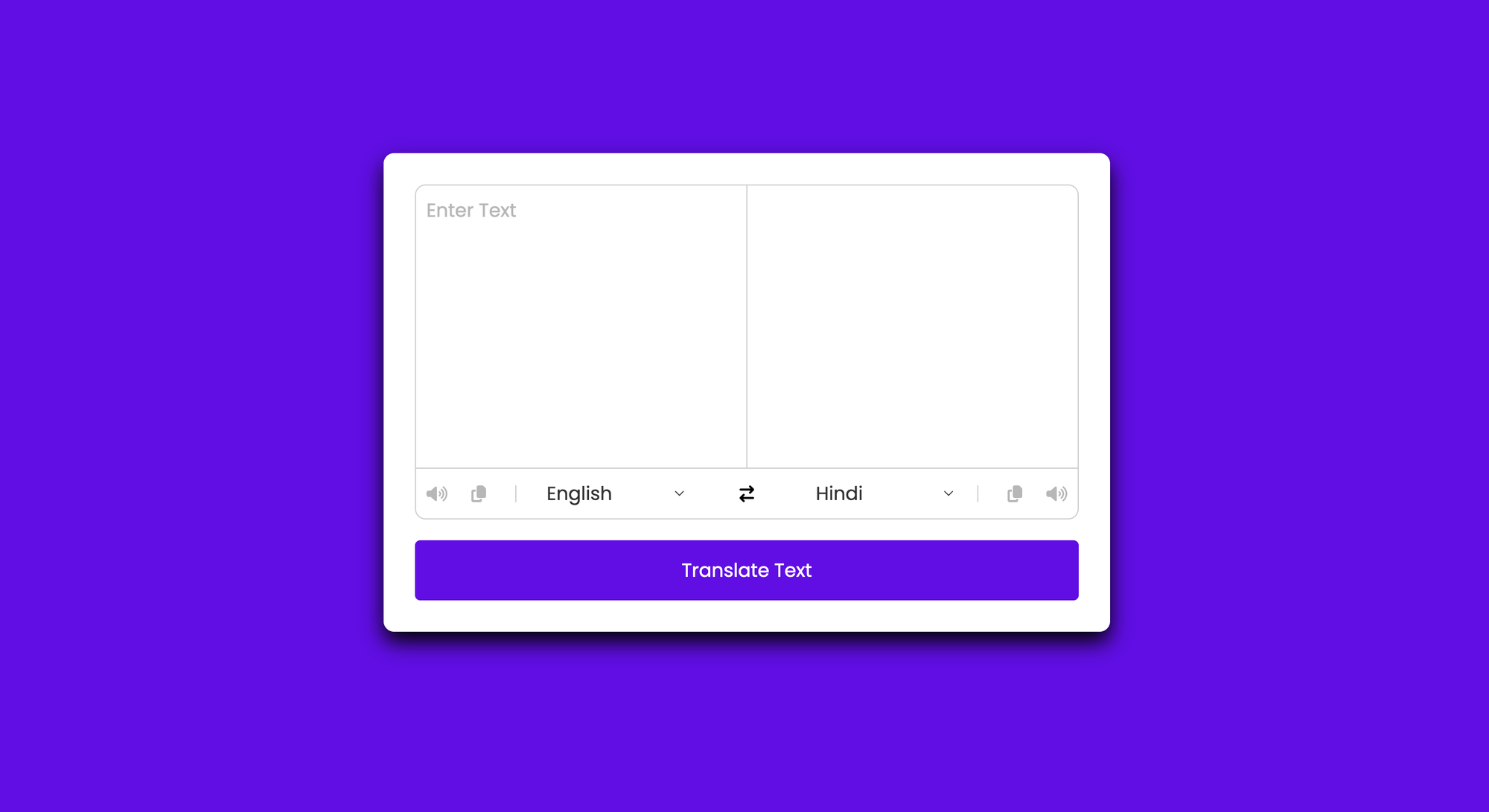
Build a Translator App like Google Translate in React. Use 3rd party My Memory API. Generate the output like below.

Video Explanation
Prerequisites
- You should have basic knowledge of React like Components, useState, etc.
- You should know basic HTML, CSS, and Javascript.
- You should have
npmandnpxinstalled on your machine.
In case you don't have Node.js installed on your machine, you can do so by following this link. This will download Node.js and npm both for you.
Creating a Translator App in React
Step 0: Open your Terminal/PowerShell and change the directory where you want to create the react project.
Step 1: Create a react app.
npx create-react-app react-translator-app
This will start downloading the React project and save it in your directory. Once the download is complete. Change the directory to react-translator-app.
cd react-translator-app
Now you are inside react-translator-app.
Follow the steps below:
Step 2: Create a language.js file in src directory. This contains a list of all languages with their code in a map.
const languages = {
"am-ET": "Amharic",
"ar-SA": "Arabic",
"be-BY": "Bielarus",
"bem-ZM": "Bemba",
"bi-VU": "Bislama",
"bjs-BB": "Bajan",
"bn-IN": "Bengali",
"bo-CN": "Tibetan",
"br-FR": "Breton",
"bs-BA": "Bosnian",
"ca-ES": "Catalan",
"cop-EG": "Coptic",
"cs-CZ": "Czech",
"cy-GB": "Welsh",
"da-DK": "Danish",
"dz-BT": "Dzongkha",
"de-DE": "German",
"dv-MV": "Maldivian",
"el-GR": "Greek",
"en-GB": "English",
"es-ES": "Spanish",
"et-EE": "Estonian",
"eu-ES": "Basque",
"fa-IR": "Persian",
"fi-FI": "Finnish",
"fn-FNG": "Fanagalo",
"fo-FO": "Faroese",
"fr-FR": "French",
"gl-ES": "Galician",
"gu-IN": "Gujarati",
"ha-NE": "Hausa",
"he-IL": "Hebrew",
"hi-IN": "Hindi",
"hr-HR": "Croatian",
"hu-HU": "Hungarian",
"id-ID": "Indonesian",
"is-IS": "Icelandic",
"it-IT": "Italian",
"ja-JP": "Japanese",
"kk-KZ": "Kazakh",
"km-KM": "Khmer",
"kn-IN": "Kannada",
"ko-KR": "Korean",
"ku-TR": "Kurdish",
"ky-KG": "Kyrgyz",
"la-VA": "Latin",
"lo-LA": "Lao",
"lv-LV": "Latvian",
"men-SL": "Mende",
"mg-MG": "Malagasy",
"mi-NZ": "Maori",
"ms-MY": "Malay",
"mt-MT": "Maltese",
"my-MM": "Burmese",
"ne-NP": "Nepali",
"niu-NU": "Niuean",
"nl-NL": "Dutch",
"no-NO": "Norwegian",
"ny-MW": "Nyanja",
"ur-PK": "Pakistani",
"pau-PW": "Palauan",
"pa-IN": "Panjabi",
"ps-PK": "Pashto",
"pis-SB": "Pijin",
"pl-PL": "Polish",
"pt-PT": "Portuguese",
"rn-BI": "Kirundi",
"ro-RO": "Romanian",
"ru-RU": "Russian",
"sg-CF": "Sango",
"si-LK": "Sinhala",
"sk-SK": "Slovak",
"sm-WS": "Samoan",
"sn-ZW": "Shona",
"so-SO": "Somali",
"sq-AL": "Albanian",
"sr-RS": "Serbian",
"sv-SE": "Swedish",
"sw-SZ": "Swahili",
"ta-LK": "Tamil",
"te-IN": "Telugu",
"tet-TL": "Tetum",
"tg-TJ": "Tajik",
"th-TH": "Thai",
"ti-TI": "Tigrinya",
"tk-TM": "Turkmen",
"tl-PH": "Tagalog",
"tn-BW": "Tswana",
"to-TO": "Tongan",
"tr-TR": "Turkish",
"uk-UA": "Ukrainian",
"uz-UZ": "Uzbek",
"vi-VN": "Vietnamese",
"wo-SN": "Wolof",
"xh-ZA": "Xhosa",
"yi-YD": "Yiddish",
"zu-ZA": "Zulu"
}
export default languages;
Step 3: Add the below CDN link in index.html file in the head tag in /public directory.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
After this your index.html will look like this:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css">
<!--
manifest.json provides metadata used when your web app is installed on a
user's mobile device or desktop. See https://developers.google.com/web/fundamentals/web-app-manifest/
-->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<!--
Notice the use of %PUBLIC_URL% in the tags above.
It will be replaced with the URL of the `public` folder during the build.
Only files inside the `public` folder can be referenced from the HTML.
Unlike "/favicon.ico" or "favicon.ico", "%PUBLIC_URL%/favicon.ico" will
work correctly both with client-side routing and a non-root public URL.
Learn how to configure a non-root public URL by running `npm run build`.
-->
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!--
This HTML file is a template.
If you open it directly in the browser, you will see an empty page.
You can add webfonts, meta tags, or analytics to this file.
The build step will place the bundled scripts into the <body> tag.
To begin the development, run `npm start` or `yarn start`.
To create a production bundle, use `npm run build` or `yarn build`.
-->
</body>
</html>
Step 4: Edit App.js file.
import './App.css';
import Translator from './components/Translator';
function App() {
return (
<div className='container'>
<Translator></Translator>
</div>
);
}
export default App;
Step 5: Create a Translator.js React Component inside src/components directory and add the below code.
import { useState } from 'react';
import languages from './../languages';
function Translator() {
const [fromText, setFromText] = useState('');
const [toText, setToText] = useState('');
const [fromLanguage, setFromLanguage] = useState('en-GB');
const [toLanguage, setToLanguage] = useState('hi-IN');
const [loading, setLoading] = useState(false);
const copyContent = (text) => {
navigator.clipboard.writeText(text);
}
const utterText = (text, language) => {
const synth = window.speechSynthesis;
const utterance = new SpeechSynthesisUtterance(text);
utterance.lang = language;
synth.speak(utterance);
}
const handleExchange = () => {
let tempValue = fromText;
setFromText(toText);
setToText(tempValue);
let tempLang = fromLanguage;
setFromLanguage(toLanguage);
setToLanguage(tempLang);
};
const handleTranslate = () => {
setLoading(true);
let url = `https://api.mymemory.translated.net/get?q=${fromText}&langpair=${fromLanguage}|${toLanguage}`;
fetch(url)
.then((res) => res.json())
.then((data) => {
setToText(data.responseData.translatedText);
setLoading(false);
});
};
const handleIconClick = (target, id) => {
if (!fromText || !toText) return;
if (target.classList.contains('fa-copy')) {
if (id === 'from') {
copyContent(fromText);
} else {
copyContent(toText);
}
} else {
if (id === 'from') {
utterText(fromText, fromLanguage);
} else {
utterText(toText, toLanguage);
}
}
};
return (
<>
<div className="wrapper">
<div className="text-input">
<textarea name="from" className="from-text" placeholder="Enter Text" id="from" value={fromText} onChange={(e) => setFromText(e.target.value)}></textarea>
<textarea name="to" className="to-text" id="to" value={toText} readonly></textarea>
</div>
<ul className="controls">
<li className="row from">
<div className="icons">
<i id="from" className="fa-solid fa-volume-high" onClick={(e) => handleIconClick(e.target, 'from')}></i>
<i id="from" className="fa-solid fa-copy" onClick={(e) => handleIconClick(e.target, 'from')}></i>
</div>
<select value={fromLanguage} onChange={(e) => setFromLanguage(e.target.value)}>
{Object.entries(languages).map(([code, name]) => (
<option key={code} value={code}>
{name}
</option>
))}
</select>
</li>
<li className="exchange" onClick={handleExchange}><i className="fa-solid fa-arrow-right-arrow-left"></i></li>
<li className="row to">
<select value={toLanguage} onChange={(e) => setToLanguage(e.target.value)}>
{Object.entries(languages).map(([code, name]) => (
<option key={code} value={code}>
{name}
</option>
))}
</select>
<div className="icons">
<i id="to" className="fa-solid fa-copy" onClick={(e) => handleIconClick(e.target, 'to')}></i>
<i id="to" className="fa-solid fa-volume-high" onClick={(e) => handleIconClick(e.target, 'to')}></i>
</div>
</li>
</ul>
</div>
<button onClick={handleTranslate} disabled={loading}>
{loading ? 'Translating...' : 'Translate Text'}
</button>
</>
)
}
export default Translator;
And this is it. You have developed a simple Translator App using React.
Now it's time to run and play with it. Run the below command. After running this command, this should open a browser, in case, it doesn't you can open any browser and type http://localhost:3000 in the URL and you will be able to see it running.
npm start
You can find the complete code on GitHub.
Follow us on LinkedIn and connect with us on Discord in case you are stuck or have any questions.
